안녕하세요. 오늘은 토스에서 애용하고 있다고 발표하여 폭발적인 인기를 끌고 있는 AI 디자인 툴인 Framer에 대해 소개하겠습니다. 현대 디자인과 개발 분야에서 도구의 혁신은 창의적인 작업 방식과 프로젝트의 효율성을 크게 향상시키고 있습니다. 이러한 혁신의 선두주자 중 하나가 바로 “Framer”입니다. 프레이머는 사용자 인터페이스(UI) 및 사용자 경험(UX) 디자인을 위한 효율적인 AI 도구로, 디자이너와 개발자가 협업하여 실시간으로 상호 작용하는 프로토타입을 빠르게 만들 수 있도록 지원합니다. 본 글에서는 Framer의 기능, 장점, 그리고 사용 방법 등을 자세히 소개하고자 합니다. 프레이머를 통해 어떻게 창의적인 아이디어를 실제로 구현할 수 있는지, 포스팅을 끝까지 보면서 같이 알아가 보셨으면 좋겠습니다.
Framer란?
Framer는 디지털 제품을 위한 디자인, 프로토타이핑, 협업 도구입니다. 사용자 인터페이스(UI)와 사용자 경험(UX) 디자인에 초점을 맞춘 이 플랫폼은 디자이너와 개발자가 상호작용하며 프로토타입을 신속하게 제작하고 테스트할 수 있게 도움을 줍니다. 프레이머는 코드를 직접 작성하지 않고도 복잡한 애니메이션을 구현할 수 있는 풍부한 기능을 제공하여, 아이디어를 빠르게 현실화할 수 있는 환경을 조성합니다.
주요 특징
- 인터랙티브 프로토타이핑: Framer는 드래그 앤 드롭 인터페이스를 통해 사용하기 쉬우며, 사용자가 간단하게 프로토타입을 만들 수 있습니다. 또한, 특정 특수 효과나 애니메이션 효과를 적용하기 위해 코드를 작성할 수 있는 옵션도 제공합니다.
- 실시간 협업: Framer 팀은 실시간으로 프로젝트에 협업할 수 있는 기능을 강조합니다. 클라우드 기반으로 운영되기 때문에, 팀원들은 언제 어디서나 디자인을 공유하고, 피드백을 주고받으며, 함께 작업할 수 있습니다.
- 컴포넌트 기반 디자인: 재사용 가능한 컴포넌트를 생성하고 관리할 수 있어, 디자인 시스템을 쉽게 구축하고 유지할 수 있습니다. 이는 일관된 브랜드 경험을 제공하는 데 도움이 됩니다.
- 통합 테스팅: Framer는 사용자가 디자인을 실제 기기에서 테스트하고, 사용자 피드백을 바탕으로 개선할 수 있는 기능을 제공합니다. 이를 통해 최종 제품의 사용성을 높일 수 있습니다.
Framer는 이러한 기능을 통해 디자인 프로세스를 간소화하고, 디자이너와 개발자 간의 협업을 촉진함으로써, 더 나은 사용자 경험을 신속하게 제공할 수 있도록 돕습니다. 프레이머를 사용함으로써 팀은 아이디어를 빠르게 시각화하고, 이를 통해 사용자의 요구에 맞는 더욱 효과적인 제품을 만들 수 있습니다.
Framer 주요 기능
대화형 디자인 및 프로토타입 제작을 위해 설계된 AI Tool인 Framer는 디자이너와 개발자 모두의 요구 사항을 충족하는 다양한 기능을 제공합니다. 주요 기능은 다음과 같습니다.
- 구체적인 프로토타이핑: Framer를 사용하면 실제처럼 느껴지는 프로토타입을 디자인할 수 있습니다. 시각적 인터페이스 덕분에 코드 한 줄도 작성하지 않고도 복잡한 애니메이션과 상호 작용을 쉽게 만들 수 있습니다. 그러나 더 많은 제어가 필요한 경우 상호 작용 및 애니메이션을 개선하기 위한 코딩도 지원합니다.
- 실시간 협업: 클라우드 기반 플랫폼은 팀 구성원 간의 실시간 협업을 가능하게 합니다. 디자이너는 서로 다른 위치에서 동일한 프로젝트를 함께 작업하고, 진행 상황을 즉시 공유하고, 도구 내에서 직접 피드백을 제공할 수 있습니다.
- 컴포넌트 기반 디자인: 구성요소 기반 디자인 접근 방식을 장려하여 프로젝트 전체에서 요소를 쉽게 재사용할 수 있도록 해줍니다. 이는 디자인 프로세스의 속도를 높일 뿐만 아니라 프로젝트의 모양과 느낌의 일관성을 보장합니다. 팀 구성원 누구나 쉽게 액세스할 수 있도록 구성 요소를 사용자 정의하고 공유 라이브러리에 저장할 수 있습니다.
- 모션 및 애니메이션: 디자인에 모션을 추가할 수 있는 강력한 애니메이션 도구가 포함되어 있습니다. 애니메이션을 미세 조정하여 프로토타입을 더욱 매력적으로 만들고 최종 제품의 느낌에 더 가깝게 만들 수 있습니다.
- 디자인 시스템 통합: Framer를 사용하면 기존 디자인 시스템과 통합하거나 처음부터 새로운 시스템을 구축하는 데 도움을 줄 수 있습니다. 이는 제품 전반에 걸쳐 일관성을 보장하여 통일된 브랜드 경험을 촉진합니다.
- 변형 및 재정의: 이 기능을 사용하면 설계자는 사용 상황에 따라 쉽게 전환할 수 있는 다양한 상태나 스타일을 가진 구성 요소의 변형을 만들 수 있습니다. 재정의를 사용하면 원본 구성 요소에 영향을 주지 않고 특정 인스턴스에 대한 구성 요소 속성을 유연하게 수정할 수 있습니다.
- 정확한 프로토타입 제작: 기본적인 상호 작용 외에도 Framer를 사용하면 동적 데이터, API 통합 및 실시간 사용자 입력까지 포함하는 고품질 프로토타입을 생성할 수 있습니다. 이를 통해 개발에 들어가기 전에 설계를 보다 정확하게 테스트하고 검증할 수 있습니다.
- 광범위한 통합 기능: 다양한 디자인 및 개발 도구와의 통합을 제공하여 도구 체인 전반에 걸쳐 원활한 작업 흐름을 보장합니다. 여기에는 다른 디자인 도구에서 디자인을 가져오는 것과 개발자가 직접 사용할 수 있는 형식으로 작업을 내보내는 것이 포함됩니다.
- 사용자 테스트 및 피드백: 프로토타입을 사용자 및 이해관계자와 공유하여 피드백을 수집할 수 있습니다. Framer는 디자인 결정을 알리고 최종 제품의 전반적인 유용성을 향상시킬 수 있는 사용자 상호 작용을 수집하고 분석하는 도구를 제공합니다.
- 접근성 기능: Framer에는 장애가 있는 사용자를 포함한 모든 사용자가 디자인에 액세스할 수 있도록 하는 기능이 포함되어 있습니다. 이는 보다 포괄적인 제품을 만들고 규정 준수 표준을 충족하는 데 도움이 됩니다.
Framer 사용법
Framer 링크를 통해 해당 페이지로 이동한 후 Start For Free 버튼을 클릭하여 무료로 이용해 보도록 하겠습니다. 버튼을 클릭한 후 Google 계정으로 간단하게 로그인을 진행합니다.

Framer 바로가기 : https://www.framer.com/
로그인을 하면 바로 튜토리얼 영상을 볼 수 있습니다. 해당 영상은 4분의 길이로 짧게 사용법을 익힐 수 있습니다. 여러분의 4분은 소중하니 제가 보고 요약해 드리도록 하겠습니다.

1. Chrome에 연동하기
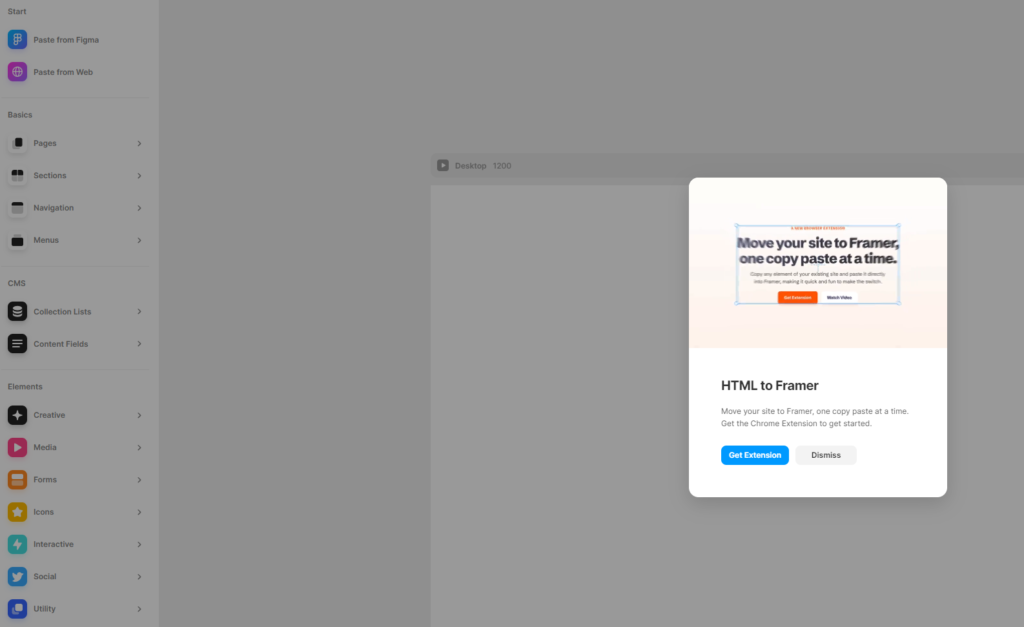
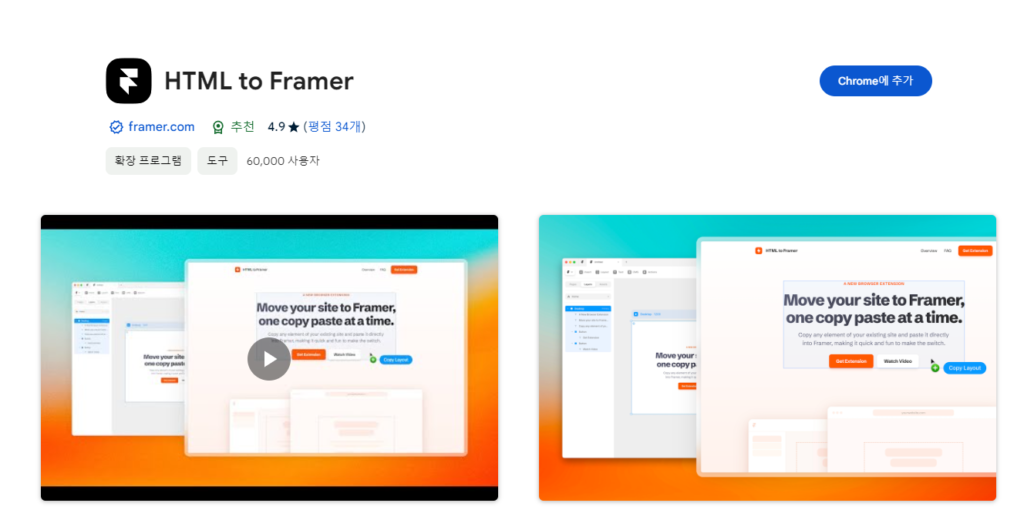
좌측 상단에 있는 Paste from Web 버튼을 클릭한 후 Get Extension 버튼을 클릭하면 Chrome 웹 스토어로 이동합니다.

그리고 Chrome에 추가 버튼을 클릭하여 간단하게 확장할 수 있습니다.

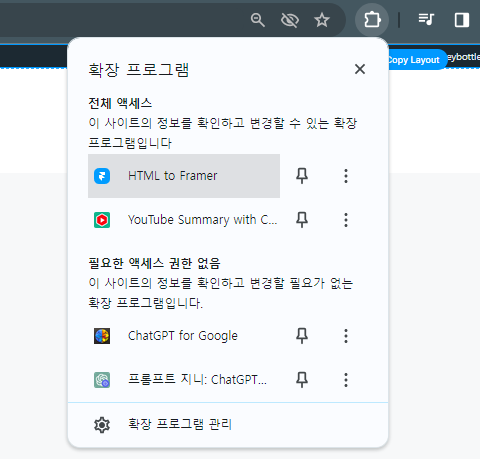
확장 프로그램을 추가했다면, 저희 Chrome에서 바로 사용할 수 있습니다. Chrome의 우측 상단의 퍼즐 모양 버튼을 클릭한 후 HTML to Frmaer를 활성화 시켜주도록 합니다.

기능을 활성화 됐다면, 마우스가 변하게 됩니다. 마우스를 홈페이지에 갖다 대면 해당 요소를 복사할 수 있습니다.

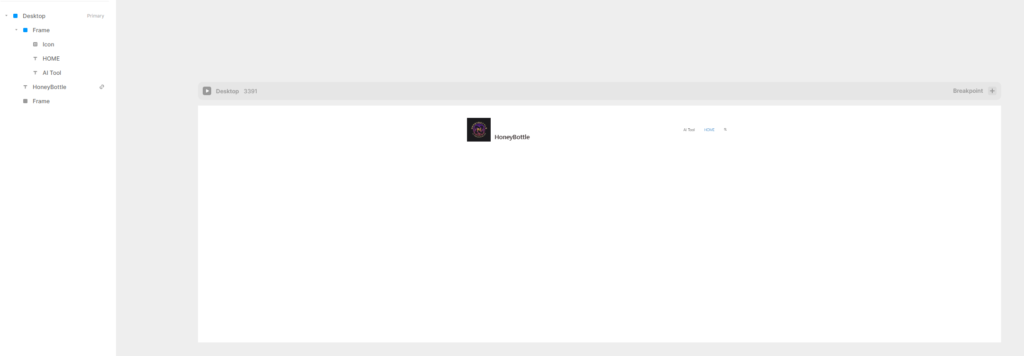
저는 저의 블로그 상단 레이아웃을 복사하여 가져오도록 하겠습니다. 복사를 한 후 다시 Framer 페이지로 돌아와서 Ctrl + V로 붙여넣기를 하면, 레이아웃과 이미지가 복사된 것을 확인 할 수 있습니다. 정말 신기합니다.

단순 이미지 복사가 아닌 좌측에 해당 레이아웃의 구성도 복사해와서 각각의 객체를 수정할 수 있습니다.
Shift 버튼을 누른 채 여러 요소를 클릭하면 여러개를 한번에 복사 할 수 있고, 복사를 취소하고 싶으면 ESC 키를 눌러 취소할 수 있습니다.

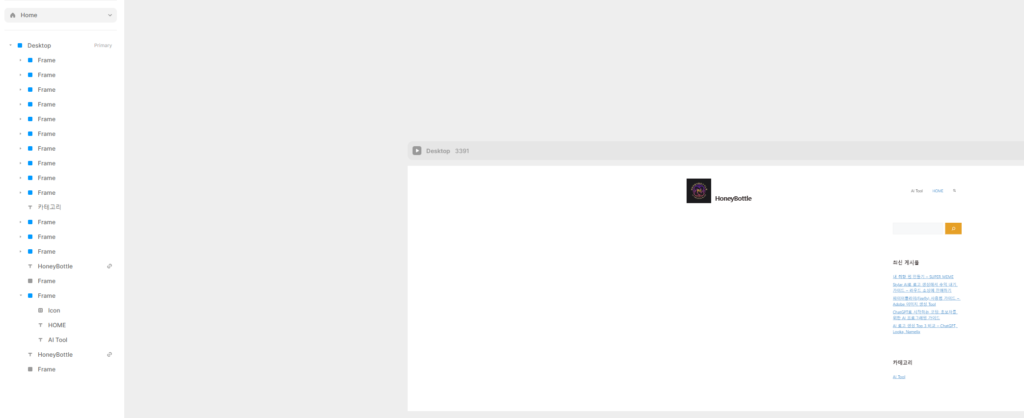
다중 복사 기능을 선택해 저의 블로그의 대부분의 레이아웃을 다 가져왔습니다. 좌측에서 각각의 객체를 클릭하여 원하는 대로 수정을 할 수 있습니다.
2. 페이지 구성하기

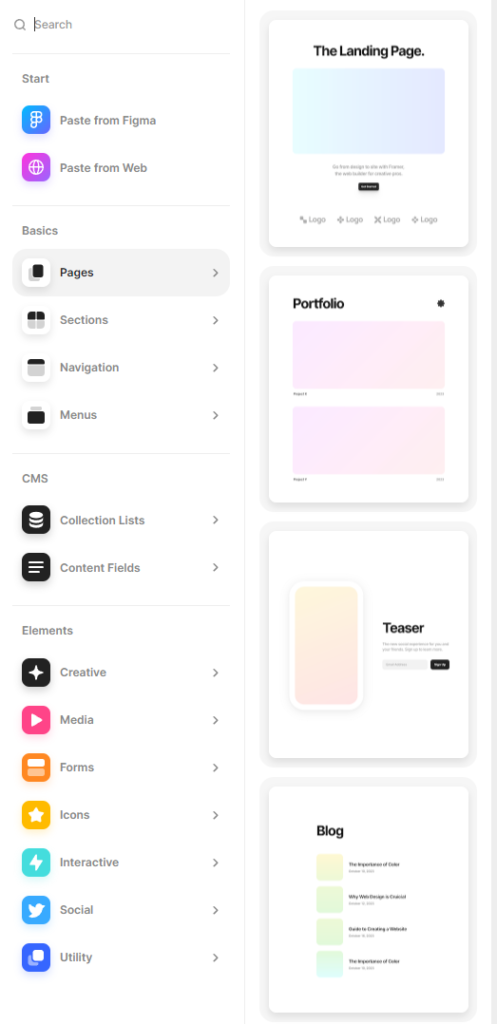
좌측의 Basics 탭을 보면 Pages, Sections, Navigation, Menus 총 4개의 아이템이 존재합니다. 해당 기능으로 간단하면서도 완벽한 UI를 구성할 수 있습니다.

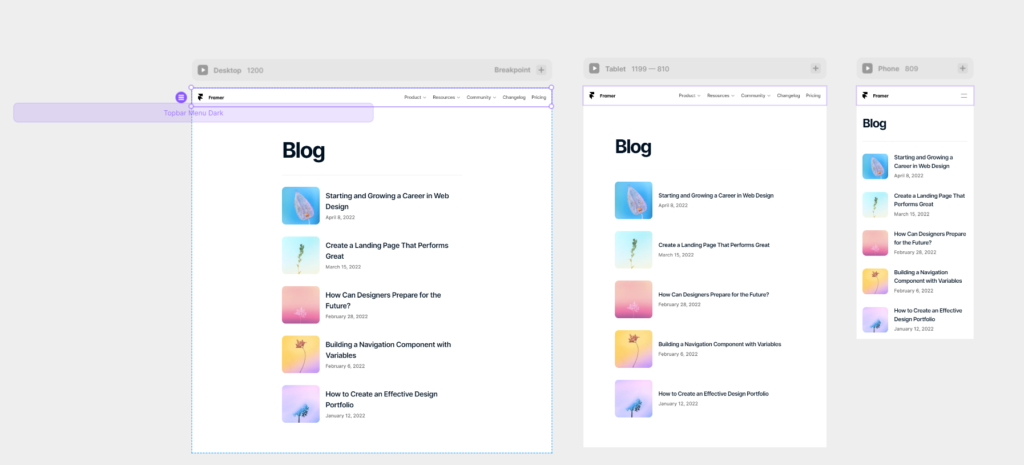
원하는 페이지를 클릭하면 다음과 같이 Desktop, Tablet, Phone 버전의 화면을 세개 만들어 주고, 원하는 아이템을 Drag & Drop으로 간편하게 추가할 수 있습니다.
이렇게 간단하면서도 완벽하게 웹페이지를 구현해 나갈 수 있습니다. 이제는 웹에 관한 프로그래밍 지식이 없더라도 PPT 만들듯이 아주 간단하게 웹페이지를 만들 수 있을 것 같습니다.
페이지를 구성하고 나면, 애니메이션, 특수 효과 등을 넣을 수 있고 HTML 코드로 그대로 복사해서 웹 페이지를 구성할 수 있습니다. 상세한 내용은 2편에서 다루도록 하겠습니다.
마무리
오늘은 웹페이지를 간단하게 제작 / 수정할 수 있는 AI 디자인 Tool인 Framer에 대해 알아봤습니다. 이제 웹 개발자가 아니더라도 웹페이지를 간편하게 제작할 수 있을 것 같습니다. 웹페이지 개발자나, 웹 페이지를 운영하고 싶은 분들에게 꼭 필요한 AI Tool인 Framer를 꼭 사용해보시길 바랍니다.
다른 Chrome 웹 스토어 확장 프로그램을 사용해보고 싶으신 분들은 아래 포스팅을 참고해보시길 바랍니다.

