안녕하세요! 이번 포스팅에서는 프레젠테이션, 포스터, 문서 및 각종 시각 콘텐츠 등을 만들 수 있는 그래픽 디자인 플랫폼, 캔바(Canva)를 소개해보겠습니다. 많은 디자인 플랫폼이 있지만 자체 제작된 ai앱을 이용하여 창작물을 다양하게 꾸밀 수 있다는 점이 독점적 특징입니다. 캔바 또한 유료버전이 있지만 무료도 다양한 템플릿을 자유롭게 사용할 수 있다는 점에서 활용도가 좋을 것 같습니다.
사용하면서 미리캔버스와 상당히 유사하다고 느껴 추후에는 두 플랫폼을 비교해보는 포스팅도 준비해 보았습니다. 미드저니와 캔바를 비교해보며 본인에게 맞는 툴을 선택하여 활용해 보시는 것을 추천드립니다.
캔바(canva) 바로가기 링크: https://www.canva.com/
1. 캔바(Canva) 소개

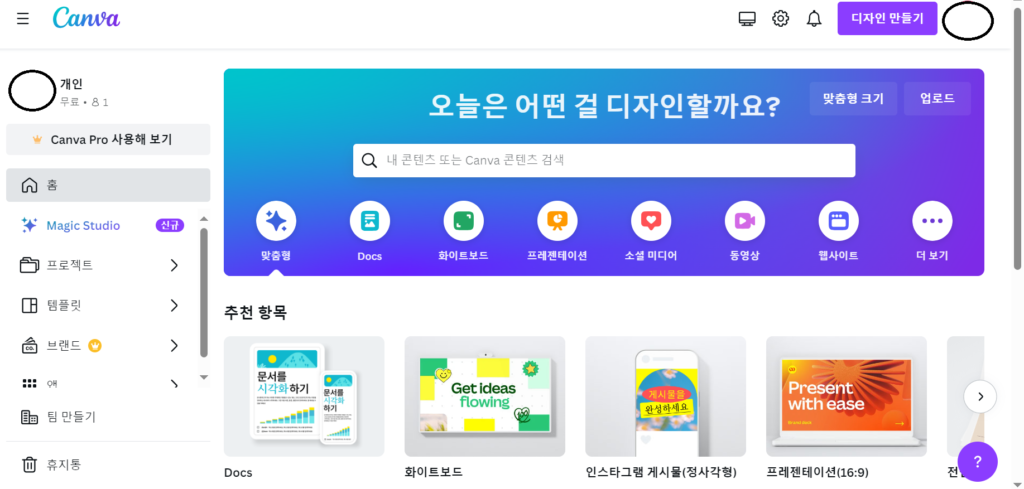
대표 화면에서 보이는 것 처럼 문서, 화이트보드, sns, ppt, 각종 로고를 만들 수 있습니다. 각 항목을 클릭하면 ‘빈 디자인 만들기’ 탭으로 이동하며, 추천 템플릿을 다양하게 받아볼 수 있습니다. 저는 캔바(canva)를 이용해서 허니보틀 블로그 로고와 캔버 포스팅에 쓸 썸네일을 직접 만들어보았습니다.
2. 로고 만들기
캔바를 이용하려면 우선 로그인이 필수입니다. 구글, 페이스북, 이메일로 간편 로그인이 가능합니다. 구글 이메일을 이용하여 간단히 회원정보를 생성했습니다.
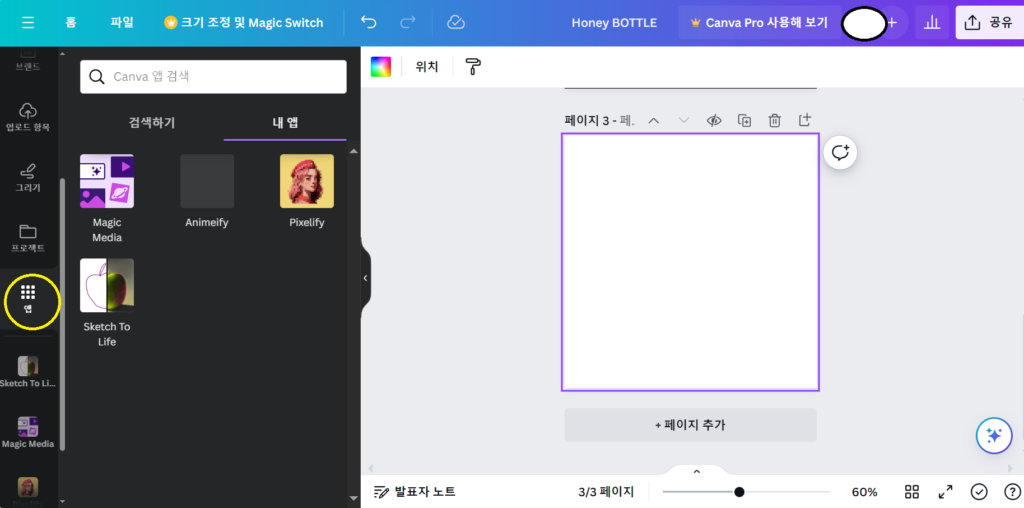
로고만들기에는 캔바 자체 제작 앱을 사용해보았습니다. 여러분들도 템플릿을 둘러보다 마음에 드는게 없을 때, 또는 똥손(?)이라 템플릿을 활용해서 원하는 창작물이 나올 수 없겠다 싶으시다면 캔바의 다양한 앱들을 다운로드 받아서 활용해보시면 좋을 것 같습니다. 아래의 이미지에서 볼 수 있듯, 왼쪽의 툴바에서 앱 버튼을 누르시면 다양한 앱이 소개됩니다. 검색하기 탭에서 다양한 앱들과 기능을 살펴보고, ‘다운로드’ 혹은 ‘열기’ 버튼을 통해 내 앱 탭으로 옮겨올 수 있습니다.

‘내 앱’으로 담아서 활용해 본 앱들을 간단히 설명드리겠습니다. 참고하셔서 이용해보세요.
- Magic Media: 원하는 이미지를 설명하거나 장면을 텍스트로 설명하면 알맞은 이미지, 동영상으로 변환 (한글 묘사 가능)
- Animeify: 원하는 이미지를 업로드하면 픽셀화하여 변환시켜줌(픽셀 크기 조정 가능)
- Pixelify: 원하는 이미지를 업로드하면 애니메이션화하여 변환시켜줌
- Sketch to life: 스케치보드에 그림을 그리고 밑에 텍스트로 추가 묘사를 하면 알맞은 이미지로 변환(한글 묘사 불가능)
저는 Sketch to life 앱을 사용하여 로고의 원하는 모습을 직접 그려서 생성하도록 하겠습니다. AI 가 이미지를 생성해주는 방식이라 최대한 디테일한 그림과 묘사 설명이 필요합니다. (저도 몇번의 실패를 거쳤습니다.) 꿀통과 곰돌이 푸, 웃는 어린아이, 꿀팁, 허니라는 단어가 들어가있는 꿀통 등을 다양하게 명령해보았으나 처참했습니다.

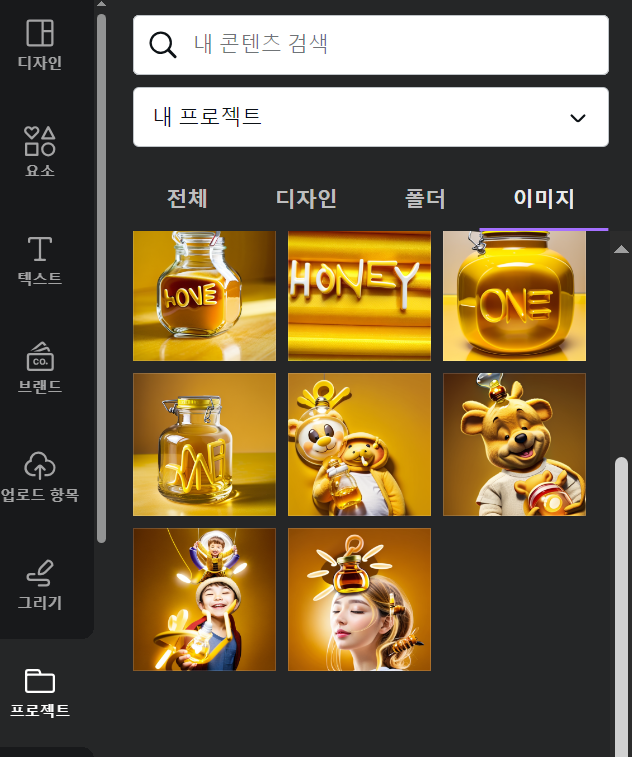
아무리 단서를 줘도 ai는 로고보다는 설명에 맞는 사진같은 이미지를 생성해주는 것 같았습니다. 그래서 저는 Sket to life의 스케치로 얻어낸 ai 이미지와 템플릿을 합쳐서 로고를 만들었습니다. 템플릿 화면에서 좌측 툴바의 ‘프로젝트’를 누르면 과거에 생성했던 이미지와 동영상, 작업물들을 현재 페이지에 불러올 수 있습니다. 그렇게 완성한 이미지는 다음과 같습니다. (깔끔하지 않나요?ㅎㅎ)

Canva 내의 앱을 사용해보았을 때 아쉬운 점은 생성된 이미지가 마음에 들지 않을때, 기존 오더에서 수정을 못하고 처음부터 다시 그리고 입력해야 한다는 점이었습니다. 따라서 sketch to life 앱을 써보실 분들은 묘사 텍스트 부분은 미리 복사해두기를 권장합니다. 또한 오스트레일리아의 서비스다보니, 묘사를 영어로 해야 한다는 점이 다소 불편했습니다. 한국어로 시도해보았는데, 못알아듣더라고요. 통역을 한 단계 더 추가해야 하는 번거로움이 있지만 결과물은 예쁘니 만족하도록 하겠습니다.
3. 썸네일 만들기

썸네일은 캔버의 로고 색상을 참고하여 기존 템플릿 중 활용할 수 있는 것을 활용하여 간단히 만들었습니다. 위의 이미지가 제가 찾은 무료 버전 템플릿입니다. @powerofvictory 라는 제작자가 올려둔 다양한 템플릿 중 하나입니다. 여기에 원하는 색을 입히고, 이동하고, 글자를 변경하고, 사각형을 취향대로 추가해보면… 포스팅의 썸네일을 뚝딱! 만들어 낼 수 있습니다.

무료 버전임에도 불구하고 정말 좋은 퀄리티의 썸네일을 생성해냈습니다. 저는 디자인에 매우 무지한 편이라 썸네일을 만드는 것이 매우 힘들었는데, 저와 같은 분들에게는 정말 유용하게 사용할 수 있는 기능입니다.
4. 마무리하며
캔바(Canva)는 서비스 개시가 13년도인 만큼 타 디자인 플랫폼에 비해 정교한 느낌이었습니다. 템플릿도 오랜 기간 축적되어 온 양이기 때문에 대중적인 트렌드를 반영한 것 뿐만 아니라 앤틱한 느낌의 템플릿도 많이 있어 좋았습니다. 각종 템플릿 양식만 사용하여 컨텐츠를 만든다면 이용이 수월할 것 같습니다. 다만 앱 부분은 간혹 한글 묘사가 지원이 되지 않는 것도 있어 ai앱을 효과적으로 이용하기 위해서는 영어를 잘 하시는 분들이 유리할 것 같다는 생각이 듭니다.
이번 포스팅에서는 무료로 사용할 수 있는 기능들에 대해서 다뤄보았는데, 유료로 사용할 시 더 많은 템플릿을 지원하고, 인공지능을 통해 각각의 이미지를 생성하는 등 더 효율적으로 이용 할 수 있습니다. 캔바는 현재 해외에서 다수의 사용자들이 사용하고 있고, 캔바와 함께 연동하여 자동으로 썸네일이나 로고를 만드는 앱들도 탄생하고 있습니다. ChatGPTs에서도 해당 툴과 연동하여 텍스트만으로 바로 결과물을 제작할 수 있는 기능이 있는데, ChatGPT를 기존에 사용하고 계신 분들은 해당 기능을 함께 활용해보면 정말 효율적으로 사용할 수 있을 것 같습니다. 해당 기능이 궁금하신 분들은 아래 포스팅을 참고하여 ChatGPT와 함께 이용해 보시길 바랍니다.


2 thoughts on “캔바(Canva) 사용법 알아보기”